THE CURRENT SITE
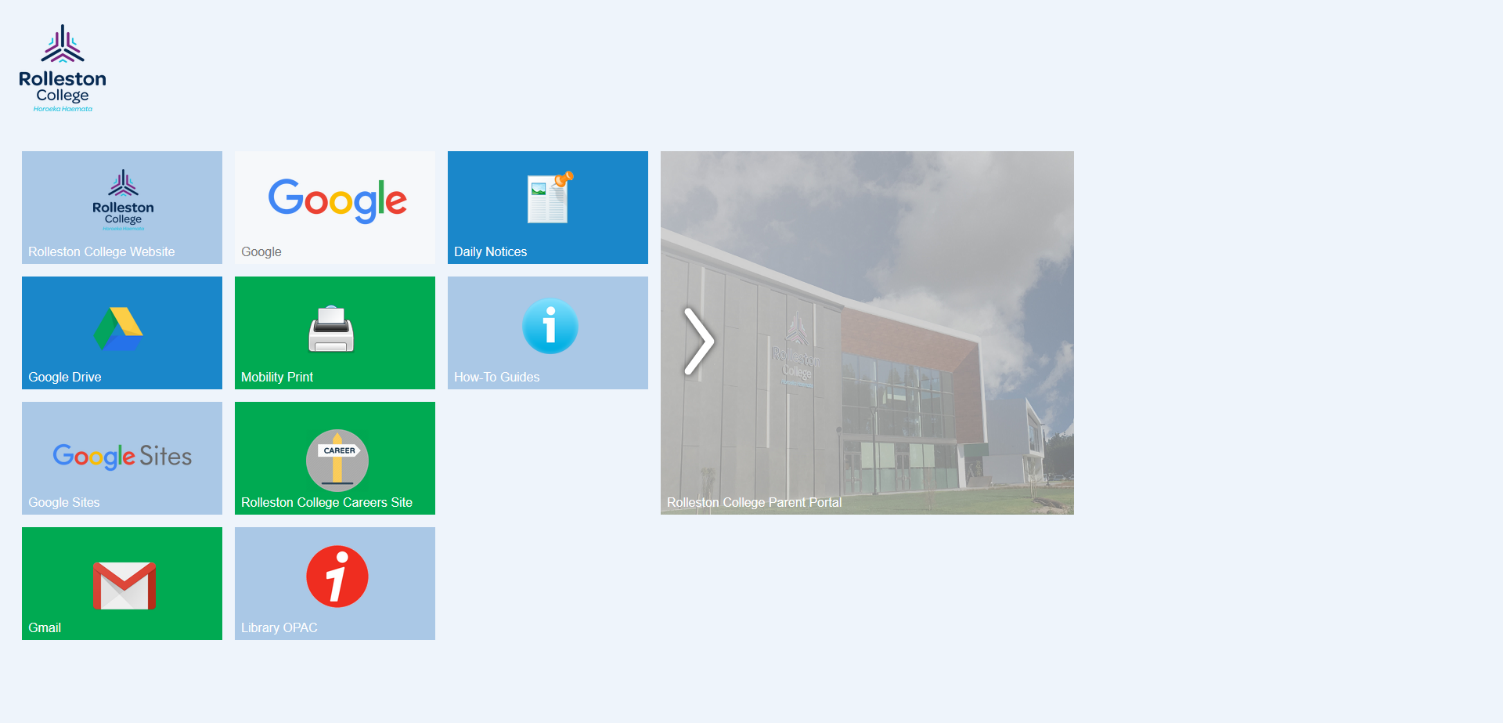
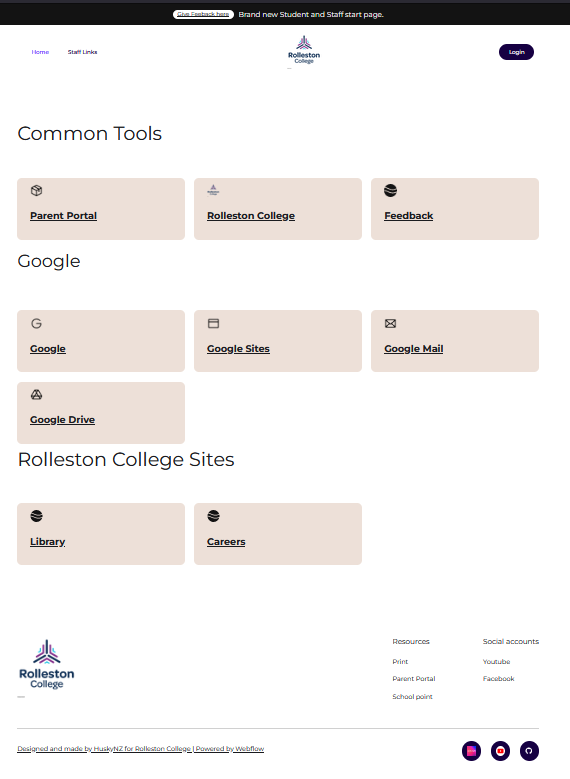
 This is the current site, and the buttons are small. That is internal only. Some feedback I have heard about this site is things like “Why is it broken,” also the site is not used by the school now. So, I have decided to give it a new coat of paint and then work with Hamish (School IT Manager) to implement it throughout the school.
This is the current site, and the buttons are small. That is internal only. Some feedback I have heard about this site is things like “Why is it broken,” also the site is not used by the school now. So, I have decided to give it a new coat of paint and then work with Hamish (School IT Manager) to implement it throughout the school.
V1 — Getting basic layout

I put together an initial design to get a base layout and gain an understanding of what is required for a clean start page.
It was important for me to get feedback at this point as it would help me shape the way I build the site, so I gained some feedback. From Liam and Finn about this design was that it was too clunky and did not look “right.”
V2 part 1 — Moving to Webflow and testing it

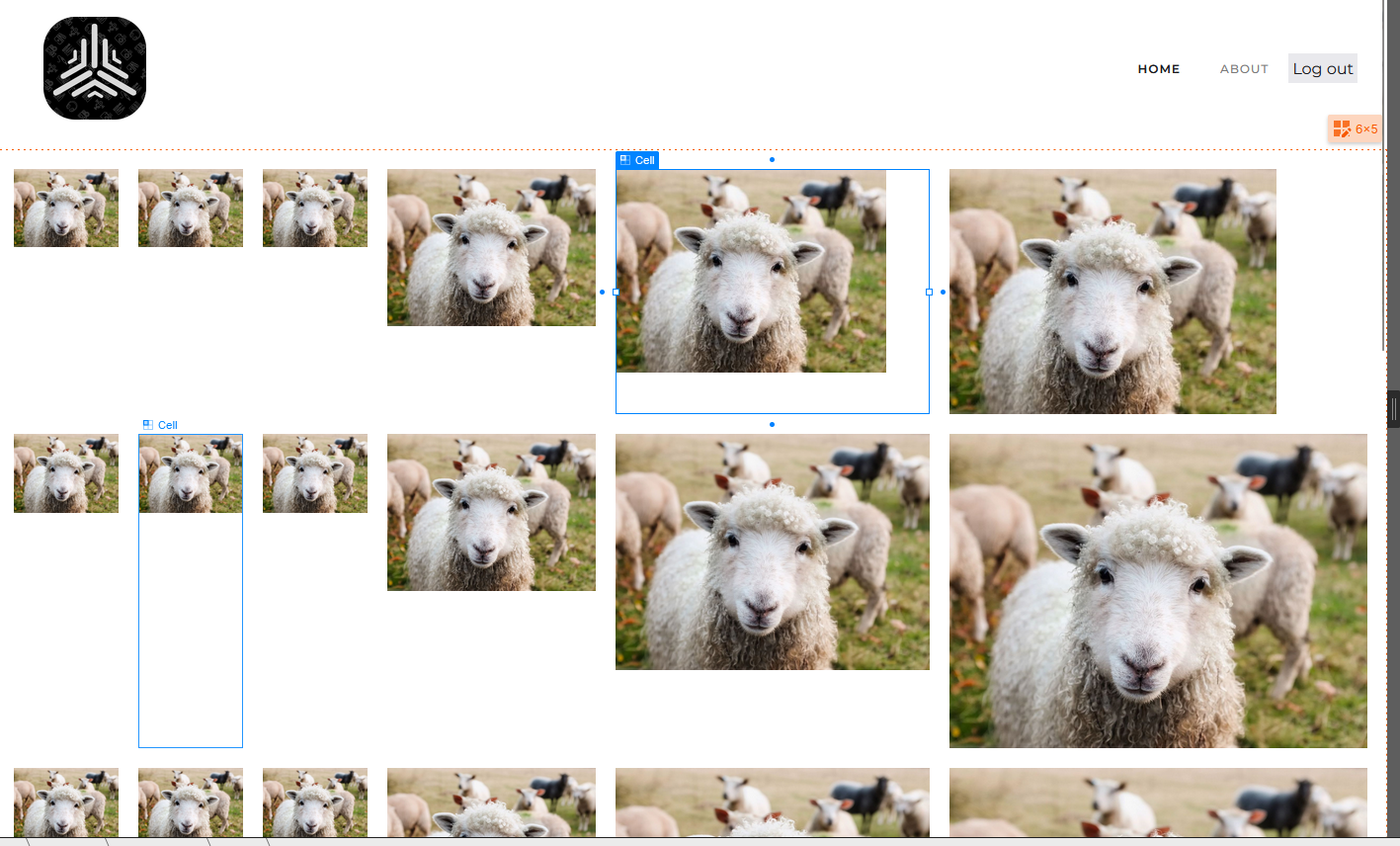
 This is me experimenting with the size of the boxes. I have decided to test webflow to see if it is usable for my designs. Using the feedback, I gained about my last design I moved to webflow as it would let me focus on the design over the code and it turned out well what you see me experimenting with the size and shape of the boxes here with the example of sheep.
This is me experimenting with the size of the boxes. I have decided to test webflow to see if it is usable for my designs. Using the feedback, I gained about my last design I moved to webflow as it would let me focus on the design over the code and it turned out well what you see me experimenting with the size and shape of the boxes here with the example of sheep.
I asked for some feedback from Liam, Hamish, and Finn and they all said that box 3 looked like a good size and compared to the other sizes it seems ok. Below is an image that shows my experimentation with the third sized box, it did not look as good and Hamish pointed out something pretty imported for the site to be used, People do not like to scroll. Mr Thew also agreed with that sentiment.
V2 part 2 — Building a Template
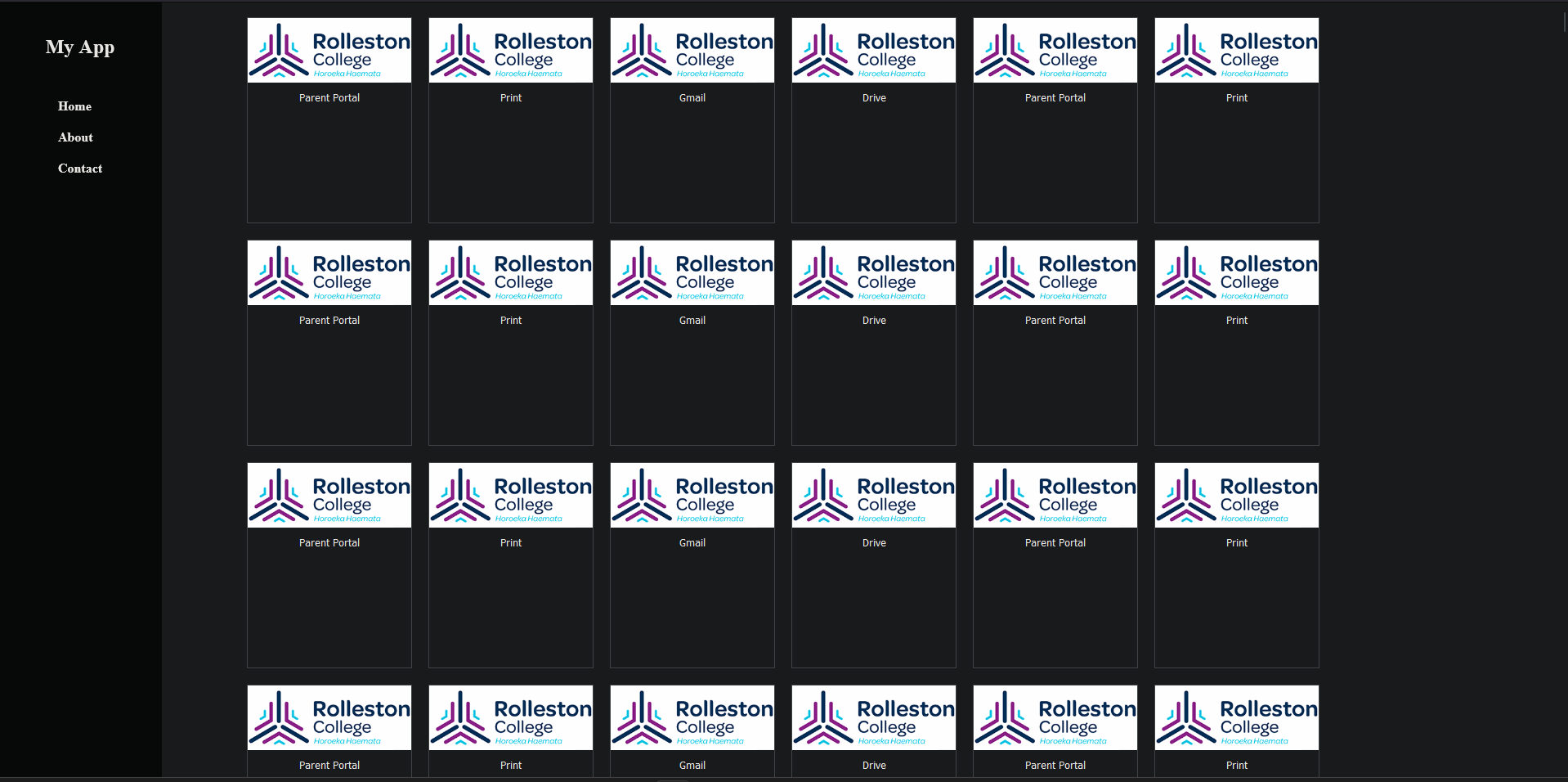
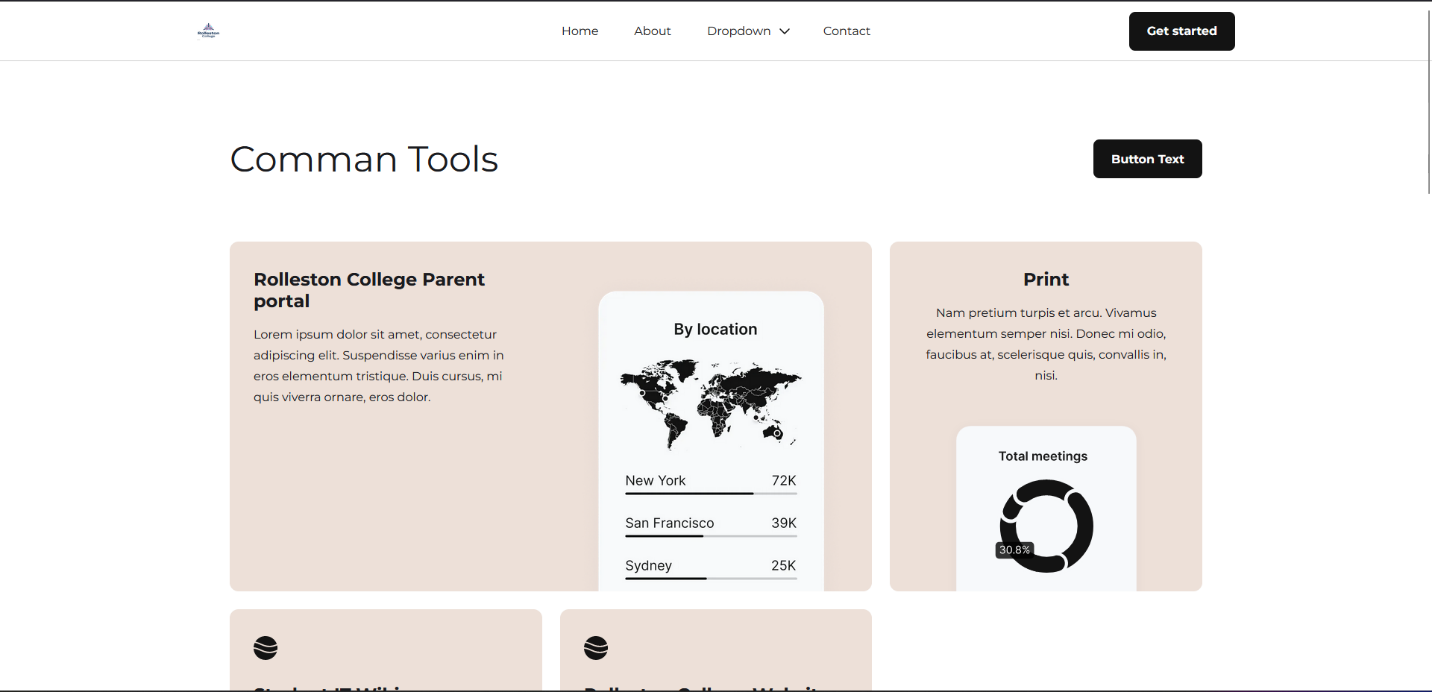
Now that I have an idea of how to use Webflow. I have built this first version of the design. I found Webflow quite cumbersome to work with but decided to push through anyway. I kept the rough square theme but decided rather than keeping everything on one page to have scrolling to access them.

As seen in the photo below I made the big grid smaller as feedback from Liam, Hamish, and Finn was that the box was too big I after some fiddling around I figured out that I could make it smaller so I did some feedback gained was that the boxes where still too big and should be made smaller and I will address that later.

You can see the nav bar in this one as well I decided that it did not look good, so I replaced it in the next design
V2 part 3 — Getting a Grid
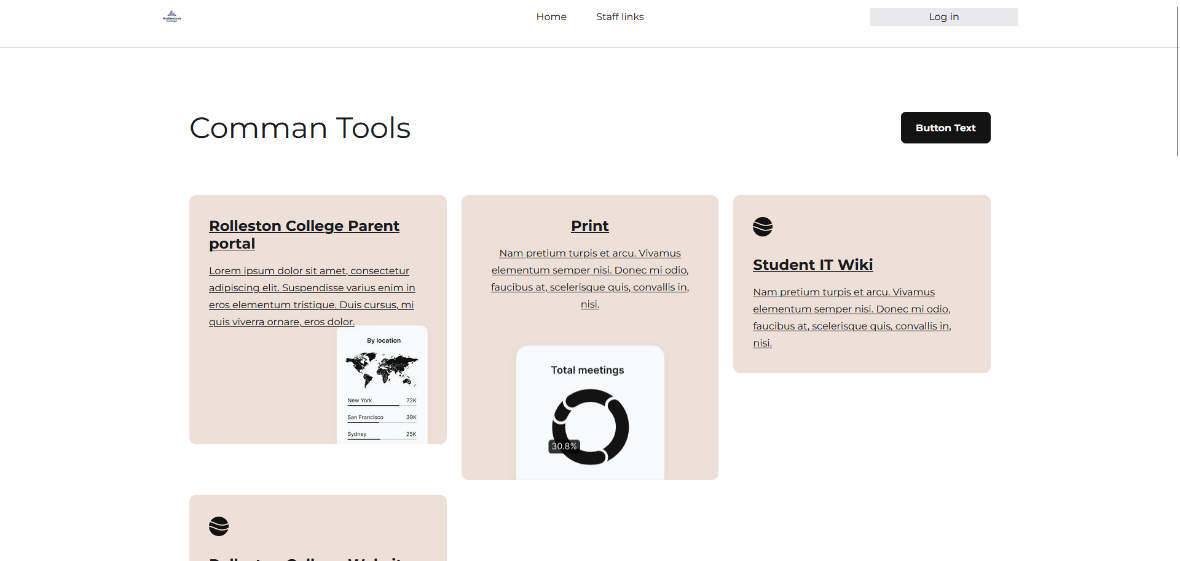
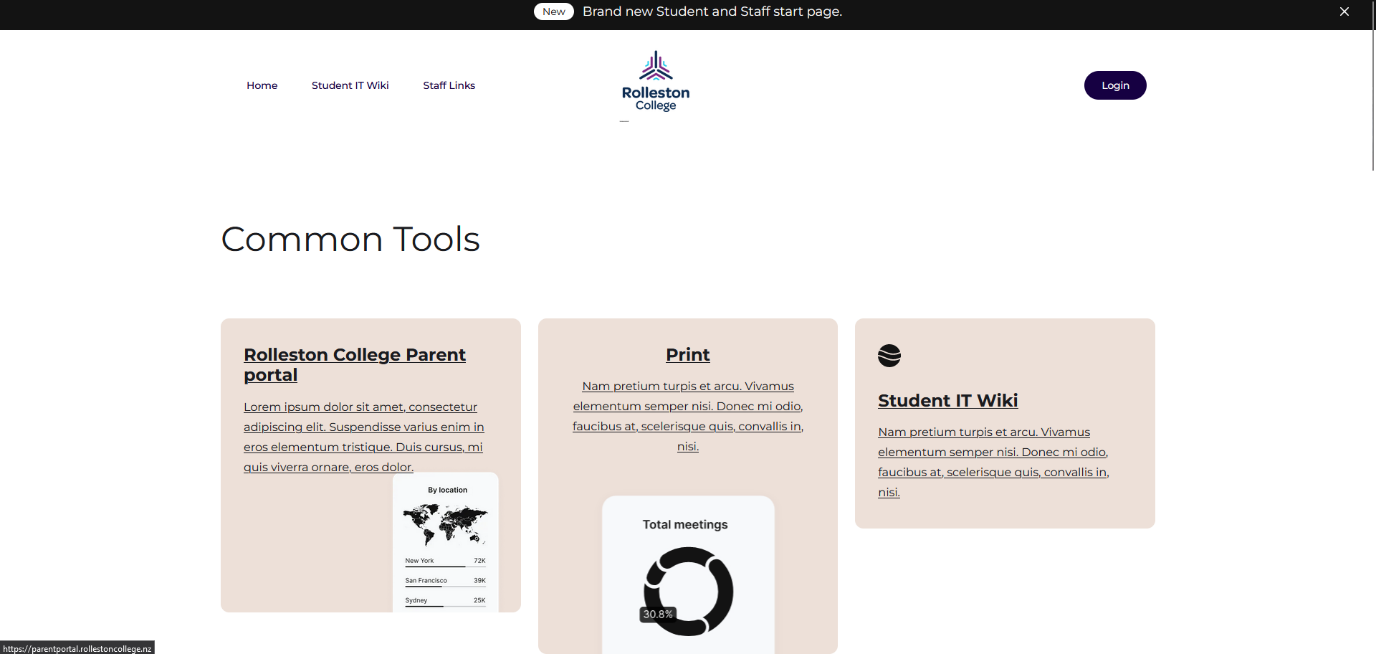
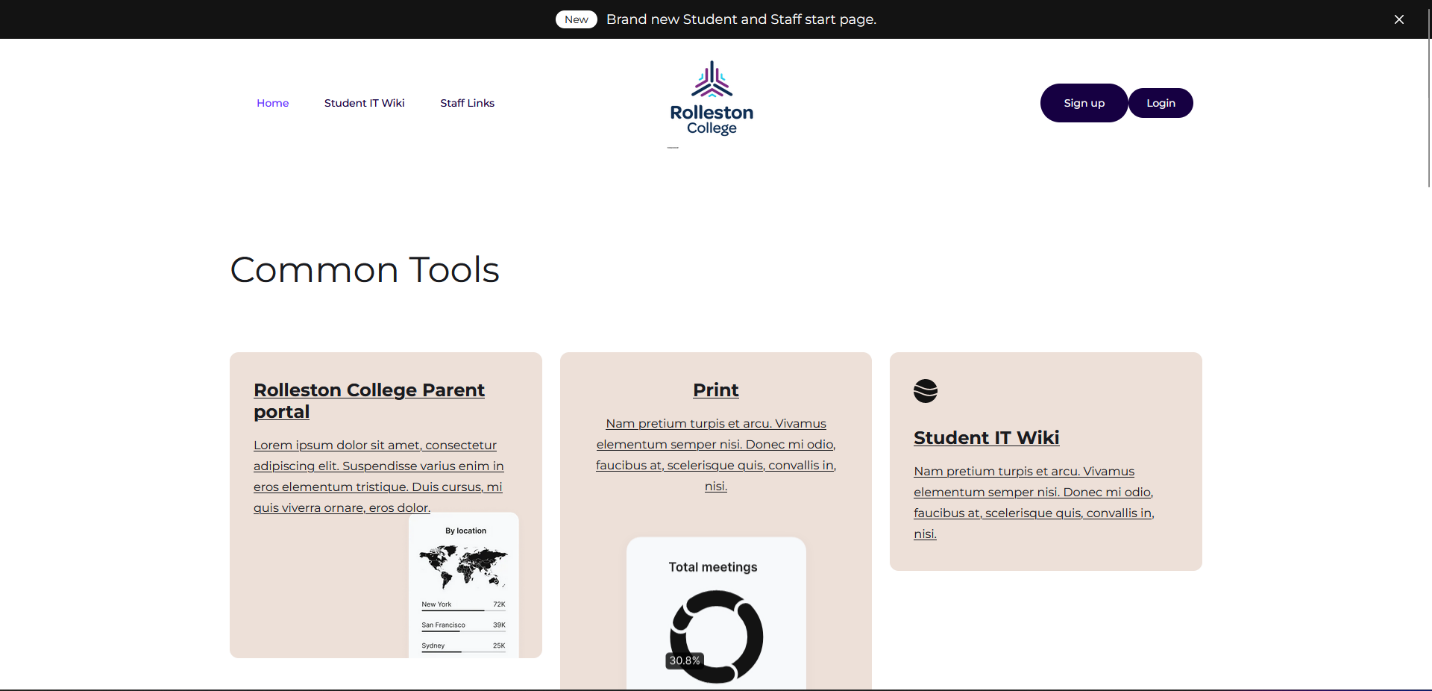
 This is the first design that I did where I added a banner, I also added some links linking to the different sites it would eventually be the final design. Some feedback I gained from this was that the buttons were too big but overall it looked good. As well as the login and logout are working. As seen in the photo above, I am logged out and, in the photo, below I am logged in. This is a wonderful way to handle the staff links as students should not have access to these links. In the photo above you can see that I am logged out you can tell this by the “login button” Aswell you can see an example of me being logged in in the photo below. I got some feedback from Liam and he said it works well.
This is the first design that I did where I added a banner, I also added some links linking to the different sites it would eventually be the final design. Some feedback I gained from this was that the buttons were too big but overall it looked good. As well as the login and logout are working. As seen in the photo above, I am logged out and, in the photo, below I am logged in. This is a wonderful way to handle the staff links as students should not have access to these links. In the photo above you can see that I am logged out you can tell this by the “login button” Aswell you can see an example of me being logged in in the photo below. I got some feedback from Liam and he said it works well.

V2 part 4 — Adding a signup button

I added a sign-up button, and I thought it was an innovative idea to have however it looked janky according to Finn and did not look “right” as Liam would say as in the photo above.
 So I removed it and moved to a sign-up link on the login page
So I removed it and moved to a sign-up link on the login page
V2 part 5 — THE TAB EXPERMENT

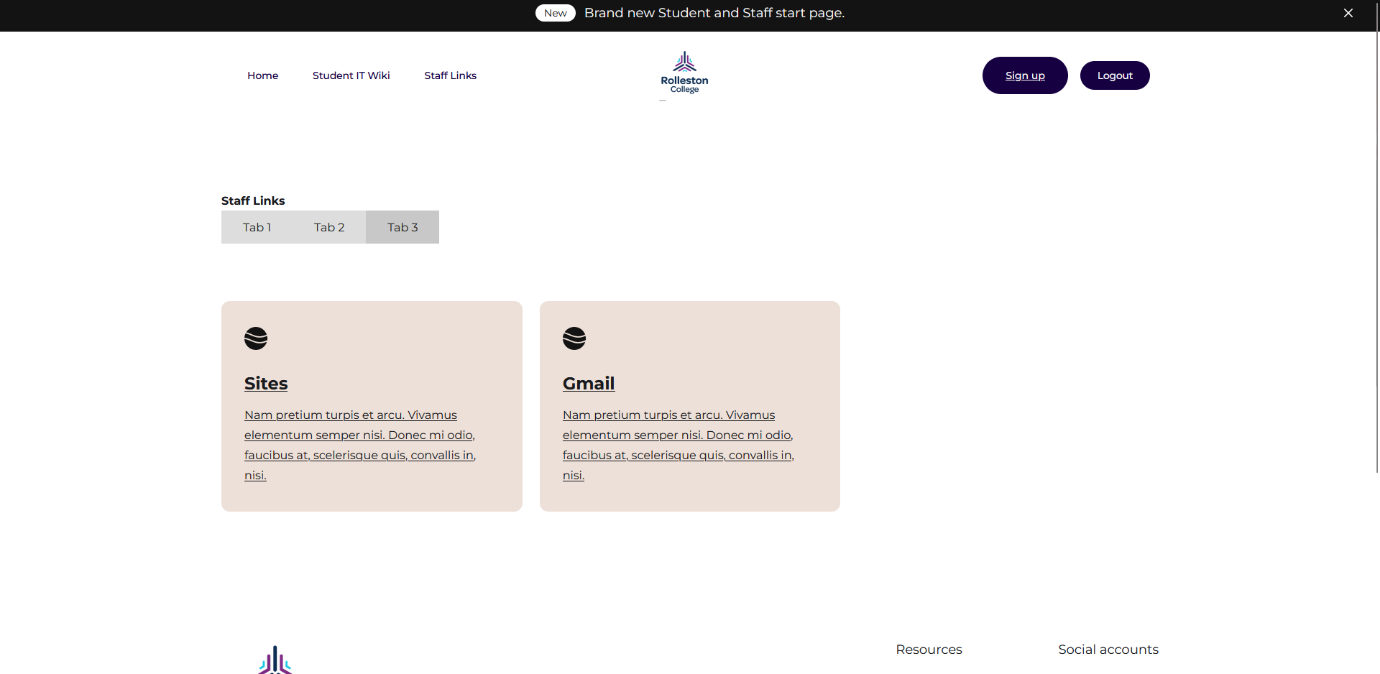
People do not like scrolling on sites, one idea I had was tabs to solve the issue, but this proved to cause more issues than it solved and end up not working Aswell as I would have liked mostly because it did not look right. Meaning that it was not fit for purpose and was not useable, so I decided not to peruse this design in favour I went back the grid that I had before. How ever it will work while the rewrite is being done
V2 part 6 — Fixing the boxes

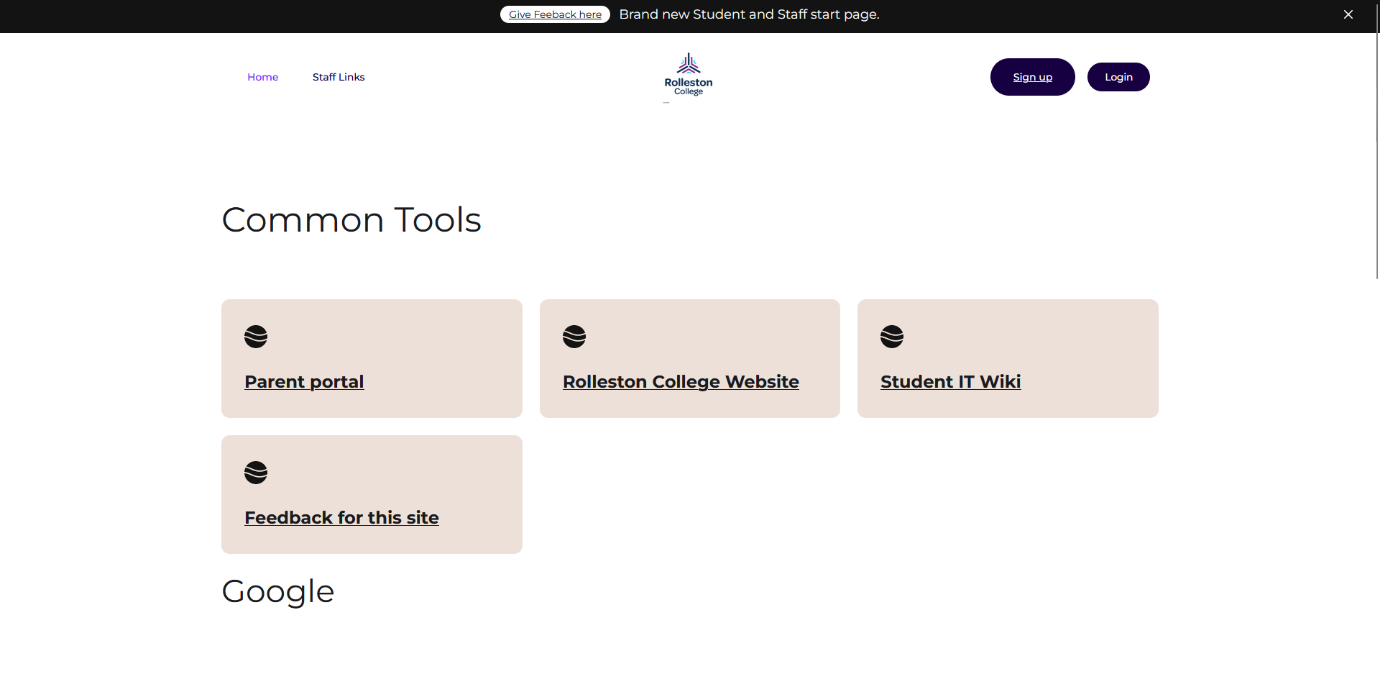
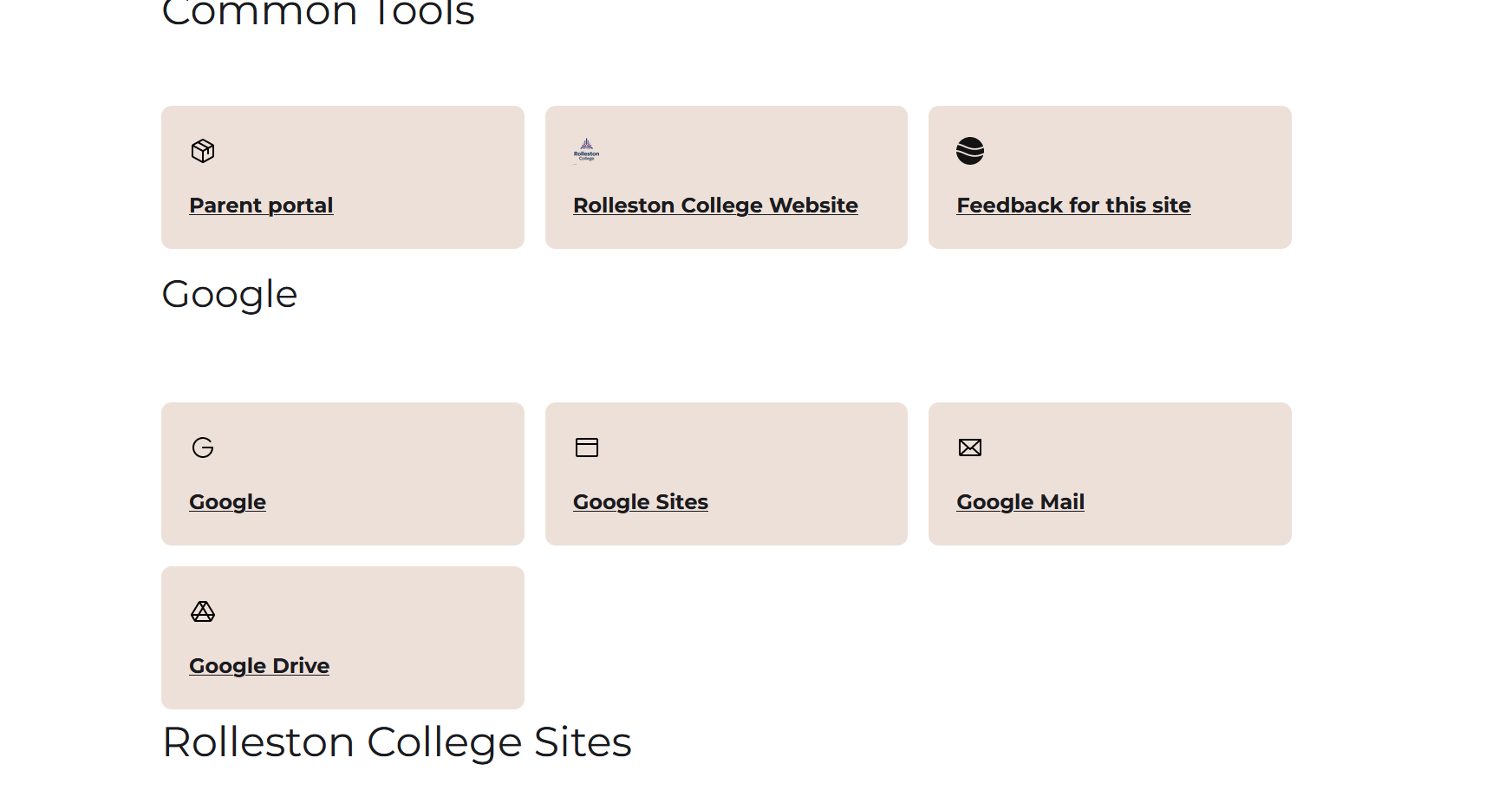
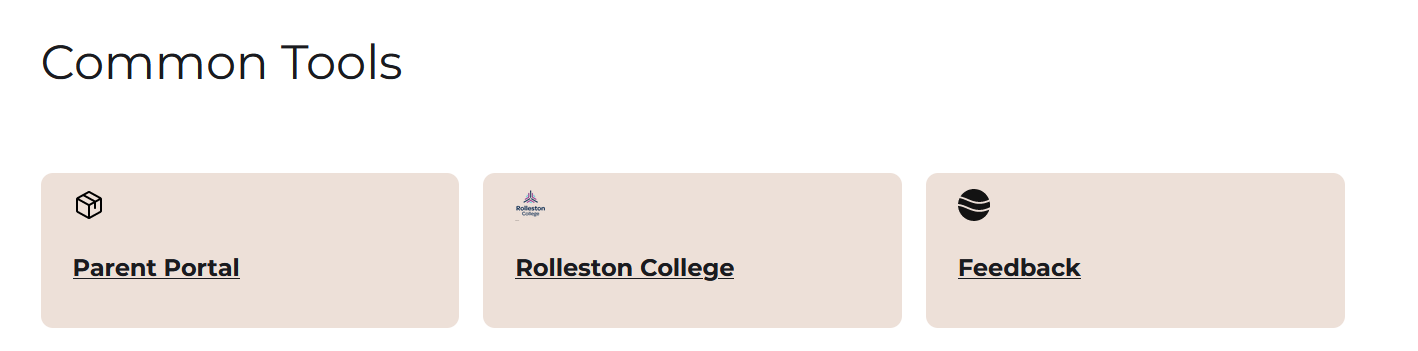
Using the feedback, I gained I made the boxes smaller, I also made some of the text better by changing the font.
Some feedback I gained from Liam and Finn was that the student IT wiki did not need to be there and the google logo looked weird.

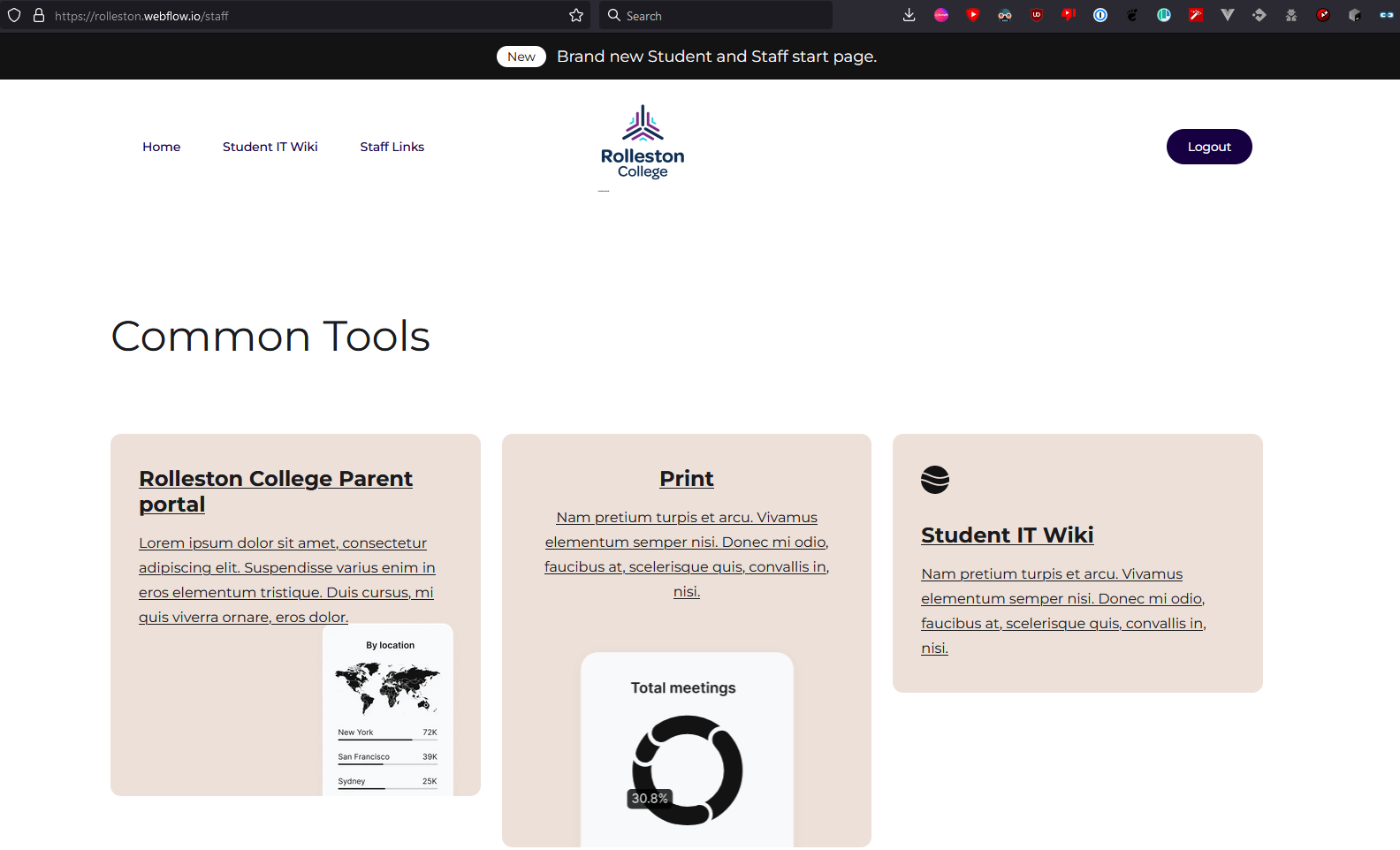
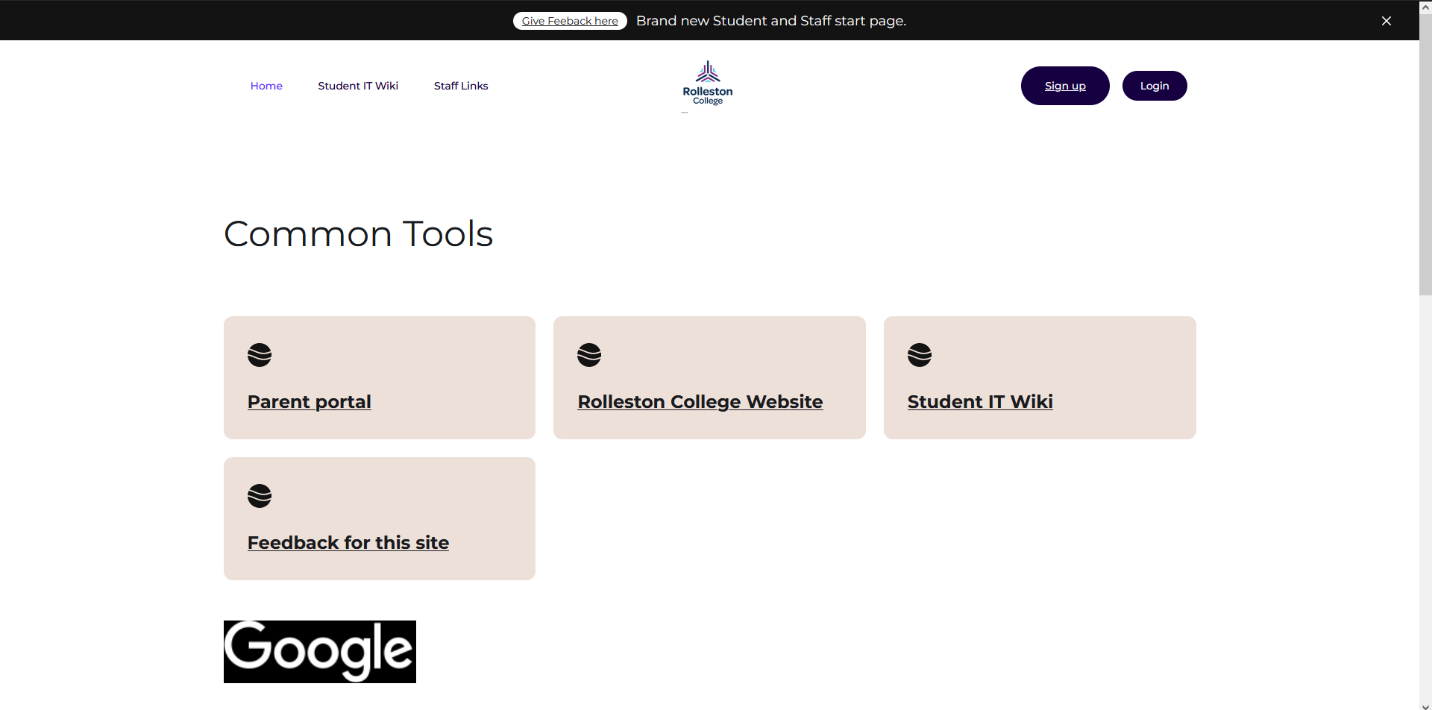
Using the feedback I gained I removed the staff links, and I fixed the google logo meaning that This is my “Final” Design. It is a clean gui, and the buttons are not too big, unlike early designs. It has got working login and logout the links also work. As I have sought feedback over the project this design is the best by far and Liam, Hamish, and Finn like this design. because the buttons are smaller and the google logo is fixed. There are somethings like the Staff page that need to be completed but that can be done slowly as it is not the main focuses of the assessment.
V2 part 7 — Working on fixing the login look

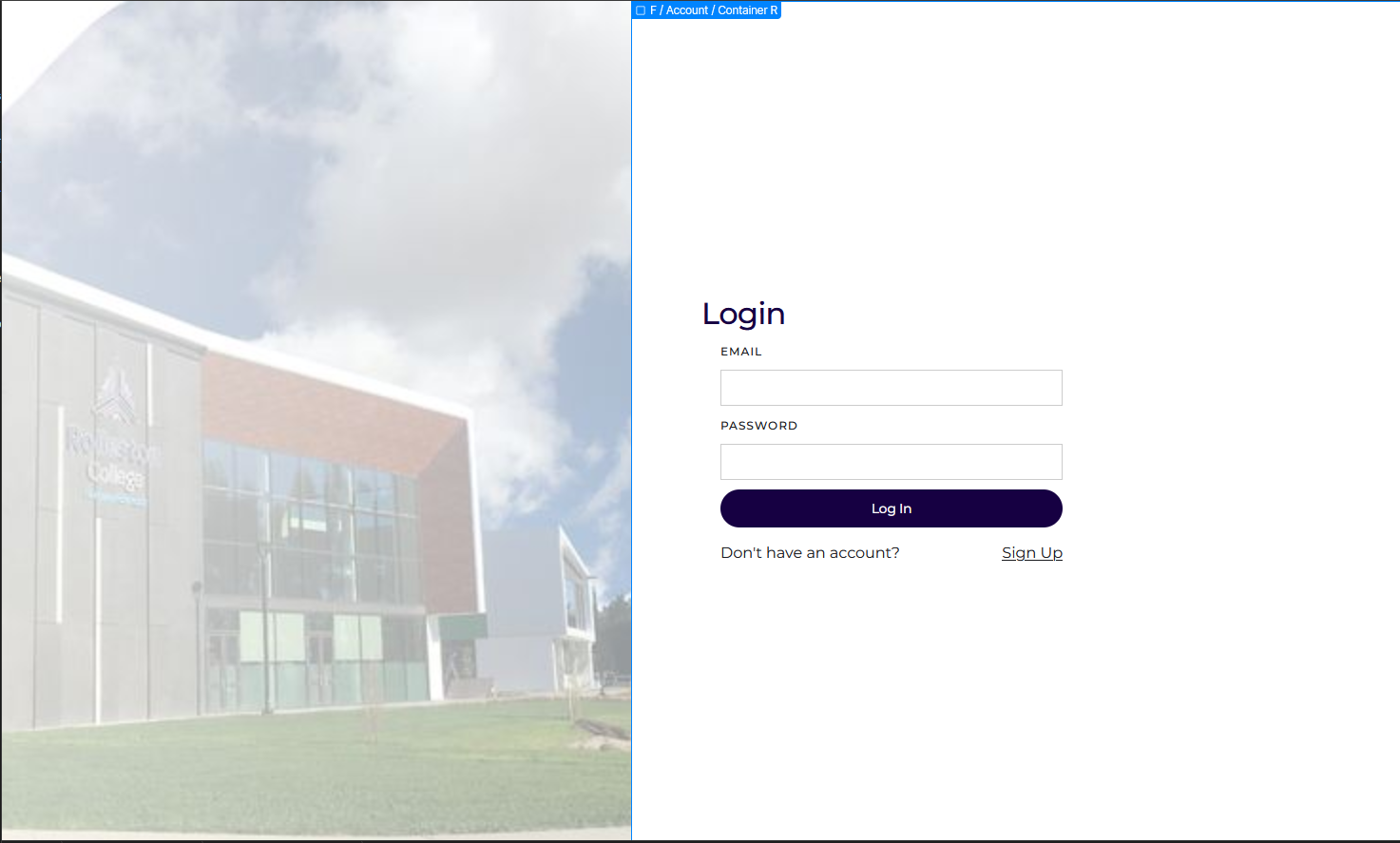
Finn’s feedback also led me to the login page where the image needed to be changed, I did that and got feedback from Finn was that the site should be in dark mode however that is out of the scope of this project.

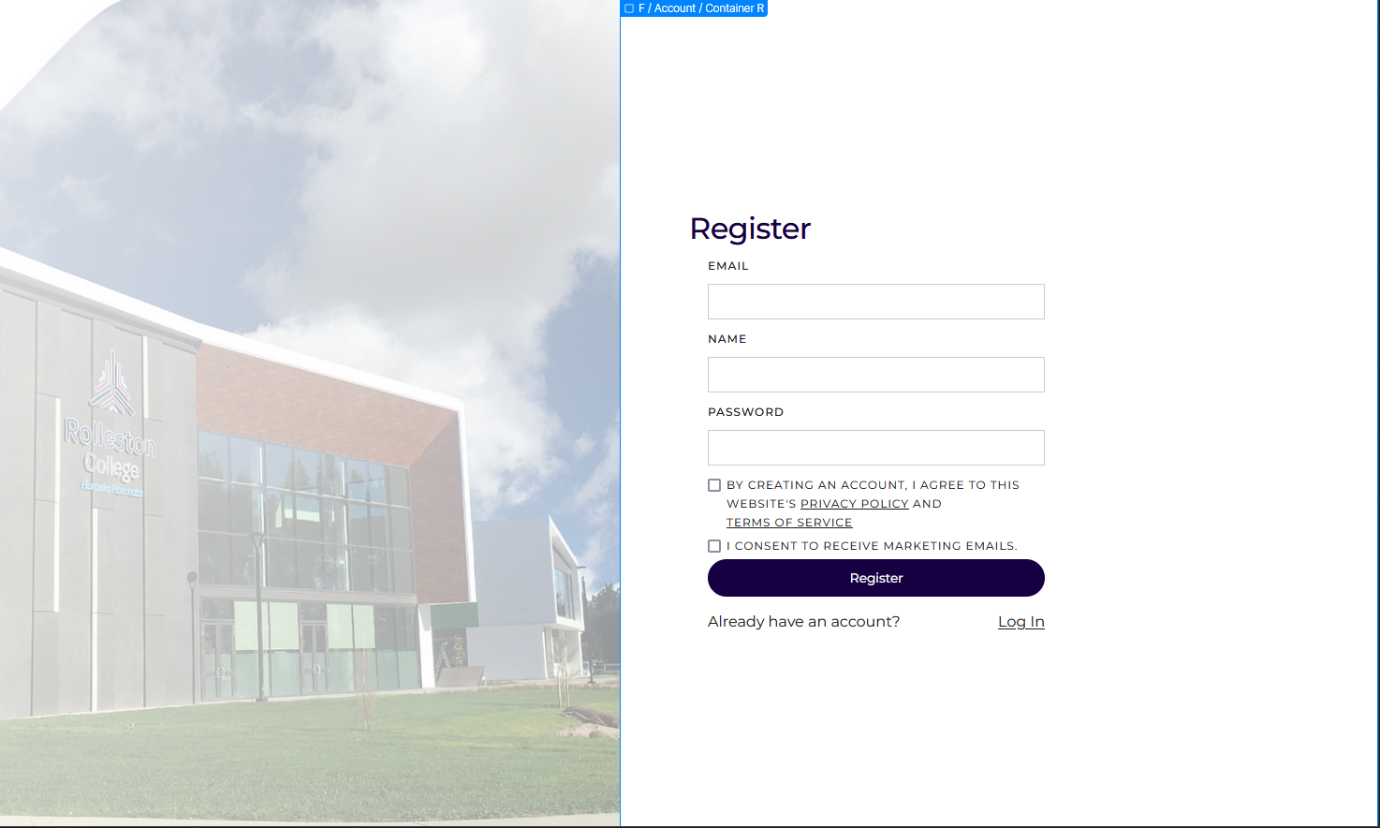
I had a look at the sign-up page and the image needed to be changed because of Finn’s feedback was the same as before.

Using feedback from Finn I changed the icons because he said they did not look good being the same. So, he gave me a suggestion on where I could get icons and I went to it and it looks good.
 I got some feedback from Zak that he did not like the spacing so I lowered the padding, and it has fixed that he also gave other feedback like it should be in dark mode however that is out of scope for this design. Though it did give me the idea to remake the site in Astro as shown in the v3 that I am working on below
I got some feedback from Zak that he did not like the spacing so I lowered the padding, and it has fixed that he also gave other feedback like it should be in dark mode however that is out of scope for this design. Though it did give me the idea to remake the site in Astro as shown in the v3 that I am working on below
V2 part 8 — The end of v2

This is the end of the line for v2, it was ok but not great and still needs a lot of work that will not be done as I am going to invest time into a v3 to take care of some of the issues I had and make the site even better.
The relevant implications.
Functionality — A site is good when the Aesthetics look good but without proper testing to validate functionality of the site things can fall apart quickly and it is important to test this is mostly done by getting feedback on the designs that I make then improving on that feedback.
Aesthetics — While functionality is important, if the site does not look good the site will feel like it is not suited for the job. As I design the website, I am going to make sure that it not only works but it looks good so people will want to adopt it as their main start page. I am going to make sure that throughout the project I get plenty of feedback to ensure that it is not just my opinion.
Feedback —
Most of the feedback I gained was from Hamish as he is the person that kind of manages the current one, most of the feedback was me making a change then him saying if he liked it or not.
You may view the working site at https://rcsp.testing.hnz.li/.
Tools -
Based on most of the feedback I gained by Liam, Hamish, And Finn I would say that my attempt to use nuxt.js was not needed and it is better that I chose webflow as I am able to make it look better. Out of the Hundreds of tools. Why webflow, mostly because I have a student discount meaning that its free for me to use but also its a lot easier to use that other solution.
I made the site twice using 2 different tools as the first tool was not fit for my purpose because I did a draft type one in NuxtJS and CSS (Cascading Style Sheets) but at the time I started I was not good at frameworks, and I could not figure it out so for my final one I used webflow. As it was easier to use and was the better choice as it would be able to let me make it easier for me and anyone else. (Hamish) to edit the site when needed. This however lead me down the path of finding issues with webflow and what I would call limitations with webflow mostly to do with the design tools there incredibly difficult to get things to look right.